Mitgliederblog
Veröffentlicht von Kristjan Schröder am 5. Dezember 2024 in Mitgliederblog, Vorträge und Workshops
Herzliche Einladung zu einem Gravier Workshop am 16. Dezember.
Wir beginnen mit einer Einführung in den Umgang mit dem Cameo-Schneidplotter [1]. Anschließend werden wir unsere Motive in Klebevinylfolie plotten und auf das Werkstück kleben. Wir maskieren so die Bereiche auf unserem Werkstück, die nicht graviert werden sollen. Die eigentliche Gravur werden wir mit einem Feinsandstahlgerät auf das Objekt strahlen. Wer sich noch an den Workshop „Metalle Ätzen“ [2] erinnert, wird den Vorgang mit dem Plotter kennen. Im Vergleich zum Ätzverfahren ist der Prozess mit dem Feinsandstrahlgerät deutlich einfacher, genauer, mit klareren Kanten und einem guten gleichbleibenden Finish.
Der Workshop findet am 16. Dezember statt und ist offen für alle. Die Teilnahme ist kostenlos.
Um die Teilnehmerzahl abzuschätzen, bestätige hier kurz deine Teilnahme:
https://dudle.hackerspace-bremen.de/sandstrahlen
Bringe ein Objekt mit das du gravieren möchtest (Glas, Spiegel, Edelstahl). Das Objekt muss in das Sandstrahlgerät passen, maximal ca. 30cm x 30cm x 30cm. Das Motiv kann auch schon vorbereitet werden. Es muss klare Kanten haben, keine Schattierungen. Am besten als Vektordatei (SVG) vorbereiten. Bei Fragen, ob etwas möglich ist, gerne auf der public Mailingliste fragen. Es können bitmapbasierte Formate (.png, .jpg, …) auch gut vor Ort vektorisiert werden. Wenn du nch eine FFP2-Maske hast, bringe eine mit.
Wer noch mehr Gründe braucht um vorbeizuschauen:
Normalerweise wird das Sandstrahlgerät benutzt, um Fossilien von umliegendem Gestein zu trennen.
Daher bringe ich auch ein paar ca. 85 Millionen Jahre alte Fossilien aus dem Campan von Hannover zum Anfassen und Bestaunen mit. Wer sich schon immer gefragt hat, wie leise ein Flüsterkompressor ist, kann sich an dem Abend hörbar mit einem Silent-Compressor von Implotex überzeugen und mit den zwei im Verein vorhandenen Kompressoren vergleichen. Auch gibt es einen 3D-gedruckten Gurkenglas-Zyklonabscheider zu sehen, der erstaunlich gut funktioniert und einfach nachbaubar ist.
Ob last minute Weihnachtsgeschenk oder einfach nur basteln und Mate trinken. Das wird sicher ein spannender Abend!
[1] https://wiki.hackerspace-bremen.de/geraetschaften/materialbearbeitung/schneidplotter
[2] https://www.hackerspace-bremen.de/2022/10/12/workshop-metalle-aetzen/


Veröffentlicht von Thomas Helmke am 31. Mai 2019 in Mitgliederblog
Moin! Ich habe heute den ersten Teil meines Projekts „Smarte Klingel“ fertig gestellt und lasse euch hiermit daran teilhaben.
Hintergrund
Vor ziemlich genau einem Jahr habe ich angefangen, meine Wohnung smarter zu machen. Bei mir läuft Home Assistant auf einem Raspberry Pi und bindet ein breites Sammelsurium an smarten Geräten zusammen. Von Homematic IP über Xiaomi und Sonoff bis hin zu ESP-basierenden Eigenkreationen ist alles dabei.
Da die Balkon- bzw. Gartensaison jetzt ja doch bald beginnt, rückt auch die Haustürklingel wieder in den Fokus. Im Garten hört man nichts von der Klingel und selbst auf dem Balkon nur mit Glück. Hier im Haus ist eine Klingelanlage installiert. Eigentlich ganz nett mit Gegensprechanlage, Türöffner, etc. Allerdings ist das System nicht dafür gedacht, einfach mal die Klingel anzuzapfen.
Klingelanlage
Die Klingelanlage ist ein geschlossenes System von TCS. Es gibt eine Basisstation an der Außentür mit den Tastern für die einzelnen Wohnungen und in jeder Wohnung eine Satellitenstation. In jeder Wohnung kommen 2 Drähte an, alle Satelliten sind in Reihe angeschlossen. Über die beiden Drähte kommt zum einen die 24 Volt Versorgungsspannung an, zum anderen wird ein proprietärer Bus aufmoduliert. In der frei verfügbaren Dokumentation findet man nur die Information, dass jede Station eine eindeutige Adresse hat und Nachrichten von jeder Station quittiert werden. Die Satellitenstation hat einen Anschluss für ein Funkmodul, aber auf das müsste als Busteilnehmer angelernt werden. Also ist kreatives Hacken gefragt.
Umsetzung
Hardware

Da es im Internet nicht viel Detailinformation gibt, war der erste Schritt die Spannung mit dem Multimeter zu messen, während geklingelt wird. Das Gerät ist natürlich viel zu langsam um konkrete Aussagen treffen zu können, aber es reichte für die Erkenntnis, dass die Spannung abgesenkt wird, wenn Nachrichten auf dem Bus laufen. Ich musste also einen Bus-Sniffer bauen, um die einzelnen Bits mitlesen zu können. Der Wemos D1 Mini erlaubt am ADC Eingang maximal 3,2 Volt, daher habe ich einen Spannungsteiler aus 1 MΩ zu 147 kΩ zusammengelötet, der die 24 Volt auf knapp unter 3 Volt drückt. Dazu zwei Schraubklemmen und Sockel für den Wemos. Verpackt wird das ganze in ein gelasertes Gehäuse auf MDF.
Software
Die Software auf dem Wemos ist ein Arduino Sketch (Code auf Github). Ich lese die Spannung am A0 ein und skaliere die Digits auf die ursprünglichen 24 Volt. Der nächste Schritt ist die Flankenauswertung. Das TCS Installationshandbuch spricht von 24V +/- 8%, also habe ich als Threshold willkürlich 20 Volt eingetragen. Wenn die Spannung unter diesen Wert fällt, merke ich mir den Zeitpunkt, wenn die Spannung wieder höher steigt, bilde ich die Zeitdifferenz. Das hat auf Anhieb sehr gut funktioniert, allerdings musste ich von Millisekunden auf Mikrosekunden wechseln, um die Bitlängen zuverlässig messen zu können.
Den ursprünglichen Plan, das Busprotokoll zu reverse-engineeren, habe ich schnell verworfen zugunsten einer einfacheren Variante. Da beim Klingeln immer die gleiche Nachricht gesendet wird, muss ich nur genau diese eine Abfolge von Flanken erkennen. Die Sequenz der Bitdauern habe ich schließlich als Array fest ins Programm geschrieben. Bei jeder Flanke wird die Anzahl der Mikrosekunden seit der letzten Flanke mit dem Wert im Array verglichen. Gibt es eine Übereinstimmung wird weitergezählt, andernfalls wird der Sequenzzähler zurückgesetzt. Wenn die Sequenz vollständig durchlaufen wurde, wird eine Nachricht verschickt.
Die Nachricht wird per MQTT an mein Home Assistant geschickt. Da die MQTT Libraries für Arduino anscheinend ein Problem haben, wenn der Client zu oft aufgerufen wird, ist in meinem Standard-Code ein Delay von 10 Millisekunden im Loop eingebaut. Damit würde natürlich die Flankenauswertung nicht mehr funktionieren, also verbinde in diesem Fall den MQTT Client erst dann, wenn eine Nachricht gesendet werden soll und trenne dann sofort die Verbindung wieder.
Ausblick
Der schwierigste Teil des Projekts ist erledigt. Ich erkenne, dass es an meiner Haustür klingelt und melde die Information an mein Smart Home. Jetzt fehlt noch ein System zur Benachrichtigung auf dem Balkon bzw. im Garten. Wahrscheinlich werde ich dort einen weiteren ESP mit LEDs, einem Summer oder etwas ähnliches installieren.
Update
Der zweite ESP zur Benachrichtigung auf dem Balkon ist zwar noch nicht fertig, aber der Adapter ist mittlerweile fest montiert.

Veröffentlicht von Ausgetretenes Mitglied am 2. März 2019 in Mitgliederblog, Sonstiges
Problem
In unserem Hackerspace (Hackerspace Bremen e.V.) haben wir für verschiedene Bereiche und Türen verschiedene wichtige Schlüssel für die Infrastruktur. Bislang hingen die alle an einem dicken Holzklotz als Schlüsselbund, allerdings musste man schon raten, welcher Schlüssel für was ist.
Das führt vor allem, wenn man die Schlüssel nicht oft oder gar als gast nur einmalig benutzt zu viel Frust, weil man nicht weiß welcher Schlüssel der 5 für welche Türe jetzt funktioniert. Das muss ja nicht sein!
Lösung
Daher habe ich kurzerhand vor 2 Wochen mal meine Vorräte an Nagellack hervorgekramt und die Schlüssel defragmentiert.
Mein Vorgehen:
- Schlüssel vom Schlüsselbund entfernen
- Jeden Schlüssel auf Vorder- und Rückseite mit Isopropylalkohol von Fettrückständen und anderen Verunreinigungen befreit
- Jeden Schlüssel an den Metallflächen die koloriert werden sollten mit Schmiergelpapier aufgerauht
- Nagellack verschiedener Farben aufgebracht und dabei die Dritte Hand als Halter missbraucht
- Eine Legende mit dem Laserdrucker ausgedruckt
- Die Legende mit den passenden Lackfarben als Identifier versehen
- Die Information der Legende einlaminiert in Kunststoff und sowohl am Schlüsselhalter als auch am Schlüsselbund angebracht
- Fertig
Ich finde die Arbeit hat sich jetzt schon gelohnt, weil ich jetzt genau weiß welcher Schlüssel welche Tür öffnet und mittelfristig werden dadurch auch die Schlüssel und Türschlösser länger halten.
Bilder




Nachtrag
Der Lack scheint nicht sonderlich lange zu halten. Erste Rückmeldungen zeigen schon arge Abnutzungserscheinungen, das Ganze muss also in die nächste Iteration eintreten… There’s work to be done… ich bin dann mal weg.

Veröffentlicht von Thomas Helmke am 14. Januar 2018 in Allgemein, Mitgliederblog
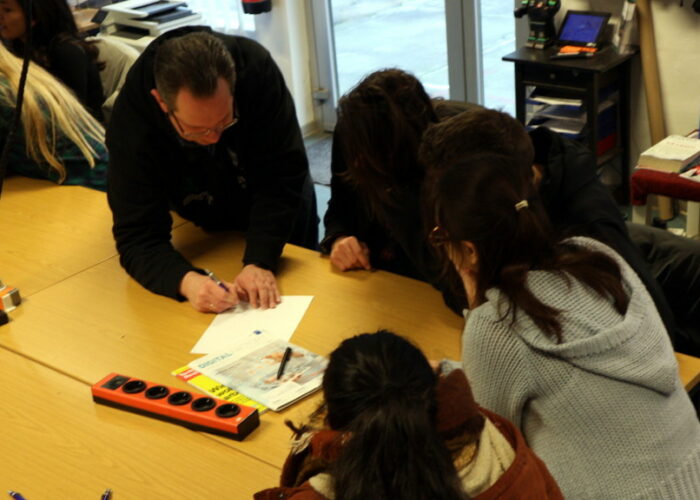
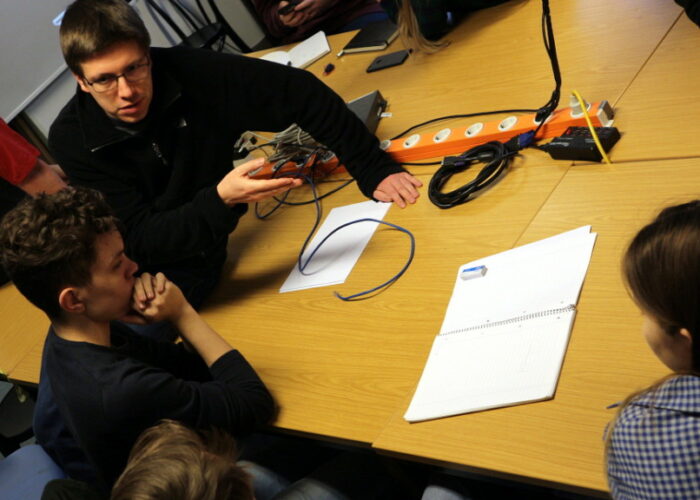
Dieses Jahr findet zum vierten Mal das vom ZARM und DLR School Lab ausgerichtete DroPS statt. Bei DroPS haben Schülergruppen aus Bremen und Umzu die Möglichkeit Experimente zu bauen, die schließlich im Fallturm abgeworfen werden. Für die Schüler geht es in den nächsten Wochen zunächst um die Ausarbeitung der technischen Details und der benötigten Materialien. Der erste Testabwurf findet im April beim DLR statt, der Final Drop ist dann im Juni.
Nach dem offiziellen Auftakt am Montag im Zarm fand am Samstag der erste DroPS-Termin im Hackerspace statt. Im Rahmen unserer Nachwuchsförderung unterstützen wir die Schüler mit technischem KnowHow und stellen unsere Räumlichkeiten und Werkzeug zur Verfügung. Die Experimente befassen sich in diesem Jahr mit dem Verhalten von Luftwirbeln, mit gyroskopischer Präzession und mit dem Fließverhalten von Polyoxyethylen. Dementsprechend wurde heute über Servomotoren, Kolben und Gleitlager, Bechergläser und Gewindestangen, Klappmechanismen und vieles mehr diskutiert.
Wir wünschen allen Teilnehmern viel Spaß und viel Erfolg bei ihren Experimenten!

Veröffentlicht von Kristjan Schröder am 9. Dezember 2017 in Mitgliederblog
Der für die „Christmas and More“ Messe umgebaute und reparierte Eggbot, kann nun auch kleine Christbaumkugeln bemalen. Neben zwei neuen Motoren wurde eine Kugelhalterung gedruckt, die Kugeln von 4 cm Durchmesser einfach halten kann.

Bemalt werden kann eine Kugel wie ein gewöhnlicher Ping Pong Ball. Bunte Permanentstifte befinden sich im Vortragsraum in der Stiftschublade neben dem Kühlschrank. Gerne können die in der Projektkiste verbliebenen Kugeln bemalt werden. Das Ergebnis auf den glänzenden Kugeln ist leider nicht so schön erkennbar.
Es empfiehlt sich also matte Kugeln zu besorgen. Ein Beispiel dafür ist die Hackerspace Weihnachtskugel in der Elektronikwerkstatt (hängt bei den Boxen im Regal).

Nach der Messe wurde die Projektkiste aufgeräumt, ein Referenzbild zeigt wie sie nach der Benutzung wieder aussieht:

Alle Informationen wie der Eggbot funktioniert, wie man ihn nachbaut und vor allem wie man sich mit dem Eggbot verbindet, findet ihr auf der Wiki-Seite des Eggbot Projekt oder auf der Anleitung in der Projektbox. Die Projektbox mit dem Eggbot befindet sich in der Elektronikwerkstatt im Regal rechts neben der Tür.
Wiki: https://wiki.hackerspace-bremen.de/projekte/eibot-bausatz/eibot-bausatz
Veröffentlicht von Ausgetretenes Mitglied am 16. Mai 2017 in Mitgliederblog, Vorträge und Workshops
Prusa i3: verstopfte Düse getauscht und Endschalter gewechselt
In den letzten Wochen waren bei der AG Prototyping einige Themen auf dem Tisch. Neben der Ausrichtung des 3D-Druck Abends, welcher jeden 4. Freitag im Monat stattfindet und regelmäßig für eine mit 3D-Druckern vollgestellte Kreativwerkstatt sorgt, wurde sich um die Instandhaltung unseres Prusa i3 gekümmert. In diesem Rahmen wurde mehrfach die Düse ausgetauscht, da sie innerhalb kürzester Zeit zweimal verstopft war. Um diesem Problem entgegenzuwirken, bitten wir darum, das Hotend abkühlen zu lassen, bevor der Prusa vom Strom getrennt wird. Zudem wurde der Endschalter der x-Achse getauscht, da er gelegentlich „klemmte“, was zur Folge hatte, dass beim Homing der Ursprung der x-Achse auf den Punkt gesetzt wurde, an dem sich der Druckkopf gerade befand. Dies hatte den unschönen Effekt, dass sich der Druckbereich um diesen Wert verschob und der Extruder somit über den Rand hinausfahren wollte. Seit dem Austausch des Endschalters konnten wir dies nicht mehr beobachten. (mehr …)
Veröffentlicht von Ausgetretenes Mitglied am 5. Oktober 2016 in Mitgliederblog
Im letzten Jahr haben wir Mittel für eine größere CNC-Fräse gesammelt und seit Anfang des Jahres geht der Aufbau langsam aber stetig voran. Wir sind nun soweit, dass die CNC-Fräse bei uns in der Holzwerkstatt auf einem größeren Tisch steht und die Achsen verfahren werden können. Aktuell arbeitet Oliver an den Endschaltern. Hierfür hat er Halterungen modeliert und mit dem 3D-Drucker ausgedruckt. Die genutzten Farben werden sicherlich noch für das eine oder andere Schmunzeln sorgen.
Als nächstes soll die Verkabelung auf Vordermann gebracht und dann die CNC-Fräse in Betrieb genommen werden. Alle hoffen, dass das noch dieses Jahr geschieht. Wir halten euch auf dem Laufenden.
Veröffentlicht von Ausgetretenes Mitglied am 3. Oktober 2016 in Mitgliederblog
In den vergangenen Monaten haben sich unsere Mitglieder bemüht, für Arduino-Neulinge einfache Projekte zum Einstieg im Space auszustellen. Die Projekte finden sich in unserem Workshopraum (Hauptraum) in Schaukästen („Cubes“) über der Couch. Weitere Informationen sowie Dokumentation finden sich in unserem Vereinsarchiv.
Noch sind nicht alle Cubes fertig, aber bereits jetzt gibt es tolle Projekte, wie eine Ampelsteuerung und einen Lauftext.
Veröffentlicht von Thomas Helmke am 2. April 2016 in Mitgliederblog

Das neue, beleuchtete Türschild an der Haupttür
Endlich mal wieder ein Projekt fertiggestellt!
Heute habe ich das neue Türschild für unsere Haupttür in Betrieb genommen. Damit gehören die handgeschriebenen Zettel „Offen gegenüber“ und „Bin gleich zurück“ der Vergangenheit an. Stattdessen können wir jetzt die Nachrichten wie es sich gehört mit bunten LEDs beleuchten.
Natürlich ist das ganze Schild hackermäßig zurechtgefrickelt. Der Rahmen ist aus Holz, die Schriftzüge kommen aus dem 3D-Drucker, die Leitungen sind professionell zusammengebraten. Die Beleuchtung ist mit WS2812b realisiert und beinhaltet selbstverständlich Farbverläufe. Die Ansteuerung übernimmt ein Arduino Pro Mini mit ebenfalls selbst gedrucktem Gehäuse, der auf der Rückseite über DIP Schalter bedient wird.
Mehr Informationen gibt es auch im Wiki.
Veröffentlicht von Ausgetretenes Mitglied am 30. März 2016 in Mitgliederblog
 Am vergangenen Mittwoch habe ich das Kind in mir geweckt, als wir (zwei Vereinsmitglieder [Stefan & Tobi] und ich) ein neues Projekt gestartet haben: Den Bau einer Murmelbahn 🙂
Am vergangenen Mittwoch habe ich das Kind in mir geweckt, als wir (zwei Vereinsmitglieder [Stefan & Tobi] und ich) ein neues Projekt gestartet haben: Den Bau einer Murmelbahn 🙂
(mehr …)























 Am vergangenen Mittwoch habe ich das Kind in mir geweckt, als wir (zwei Vereinsmitglieder [Stefan &
Am vergangenen Mittwoch habe ich das Kind in mir geweckt, als wir (zwei Vereinsmitglieder [Stefan &